목차
Spring MVC gradle 시작을 위해 IntelliJ 개발 환경을 구축해 봅시다.
인텔리제이 Ultimate에서 그래들을 사용해 스프링 Spring MVC gradle 환경 구축을 시작해 보겠습니다. 저는 잘 모르는 채로 환경을 구축하려다 보니 정말 고생이 많았네요. ㅠㅠ 여러분은 저처럼 헤매지 않으셨으면 좋겠습니다. git으로 형상 관리를 하면서 진행해볼게요! 프로젝트 생성부터 차근차근 쉽게 알려드리겠습니다.
IntelliJ Ultimate 교육용 라이선스 지원 받기
우선, 더 편리한 기능을 이용하기 위해서는 IntelliJ Ultimate를 사용해야 합니다. 학교 메일 계정이 있으면 교육용 라이선스를 지원해주고 있으니 아래 링크를 확인해보세요.
https://www.jetbrains.com/ko-kr/community/education/#students

Spring MVC gradle 시작
Spring mvc 프로젝트 생성
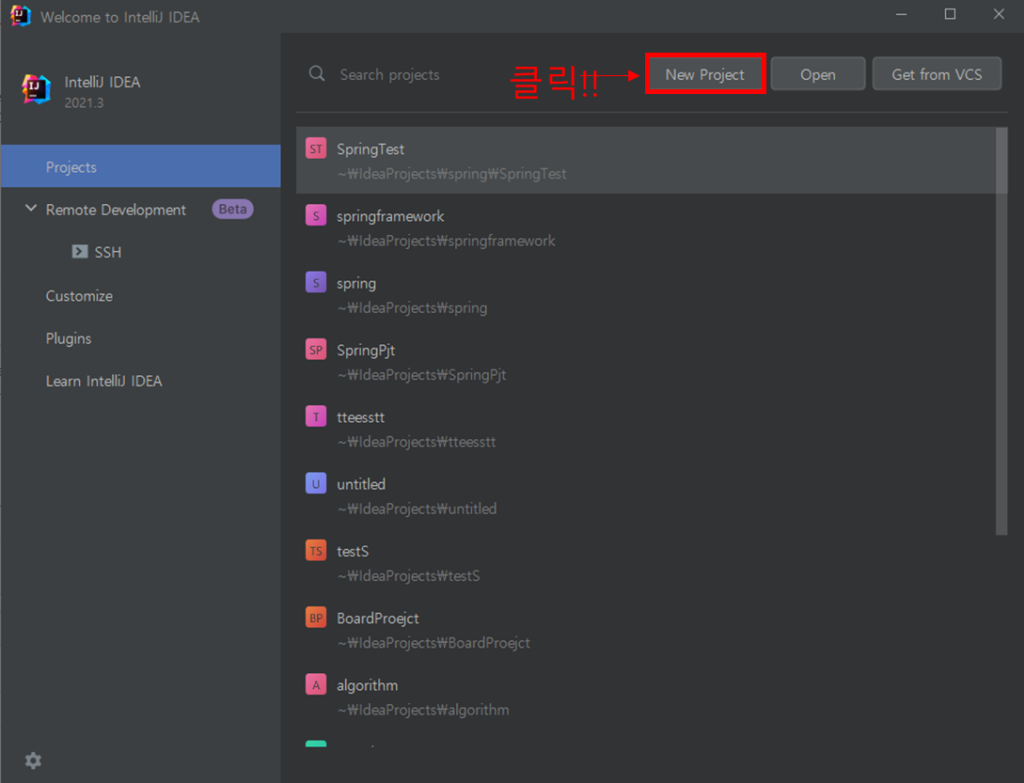
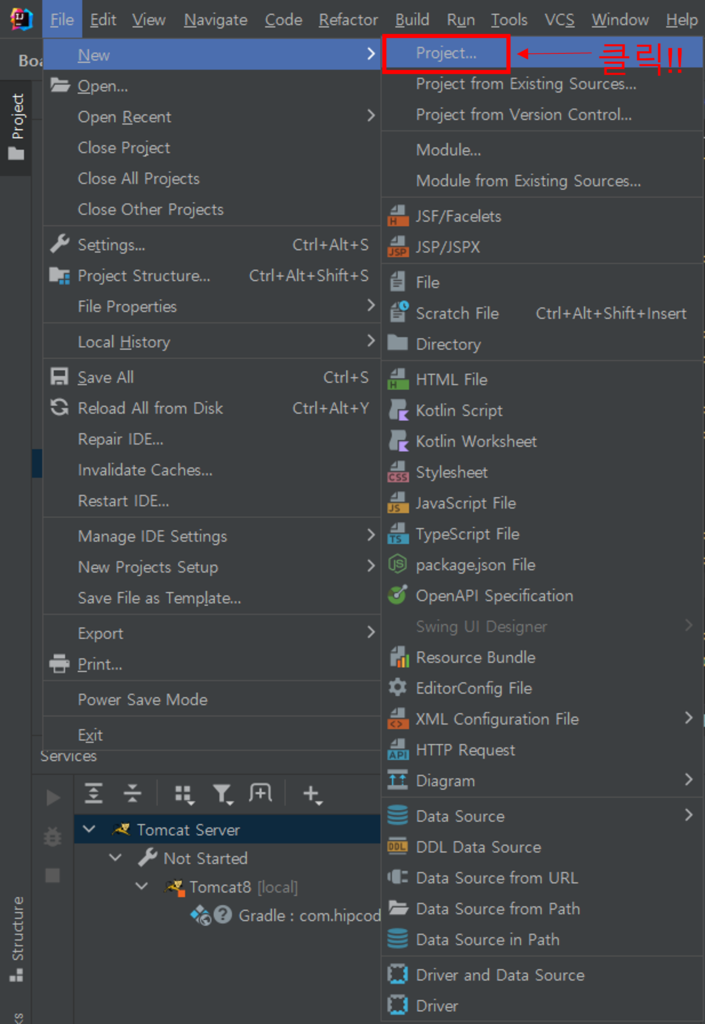
- IntelliJ를 열고 아래의 방법 중 하나로 New Project 창을 띄워주세요.


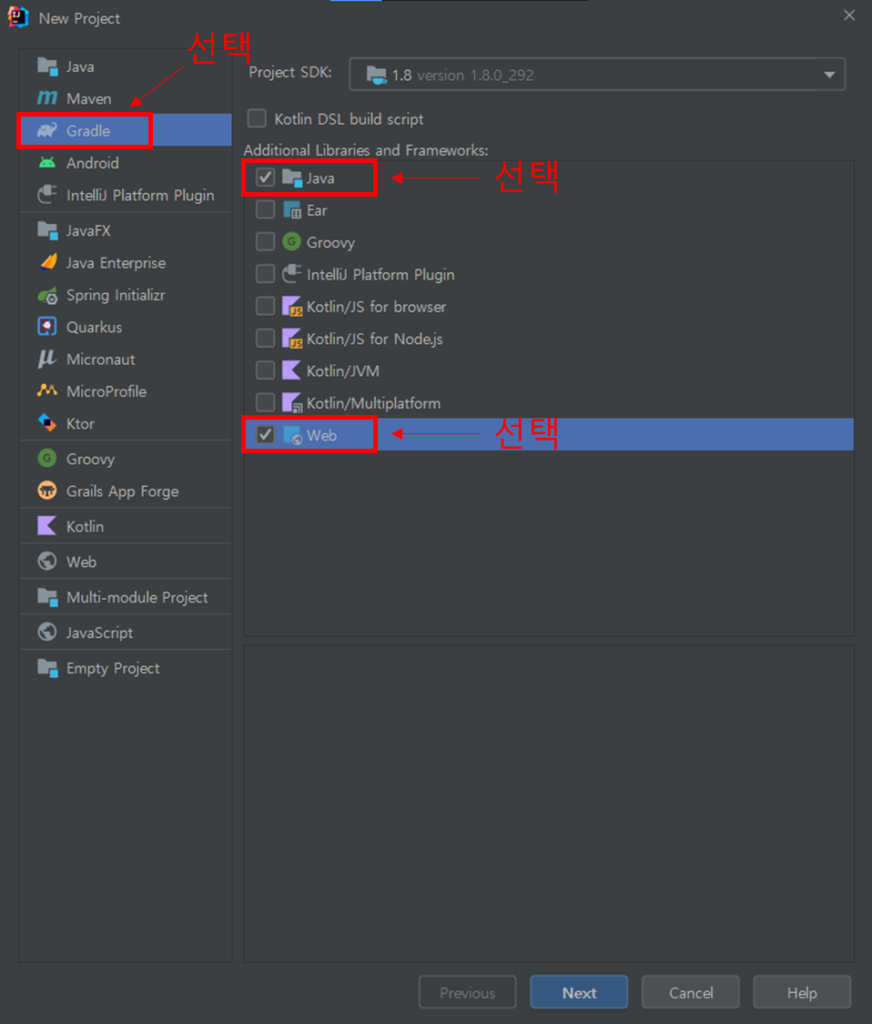
2. Gradle, Java, Web을 선택해주고 Next 버튼을 클릭합니다.

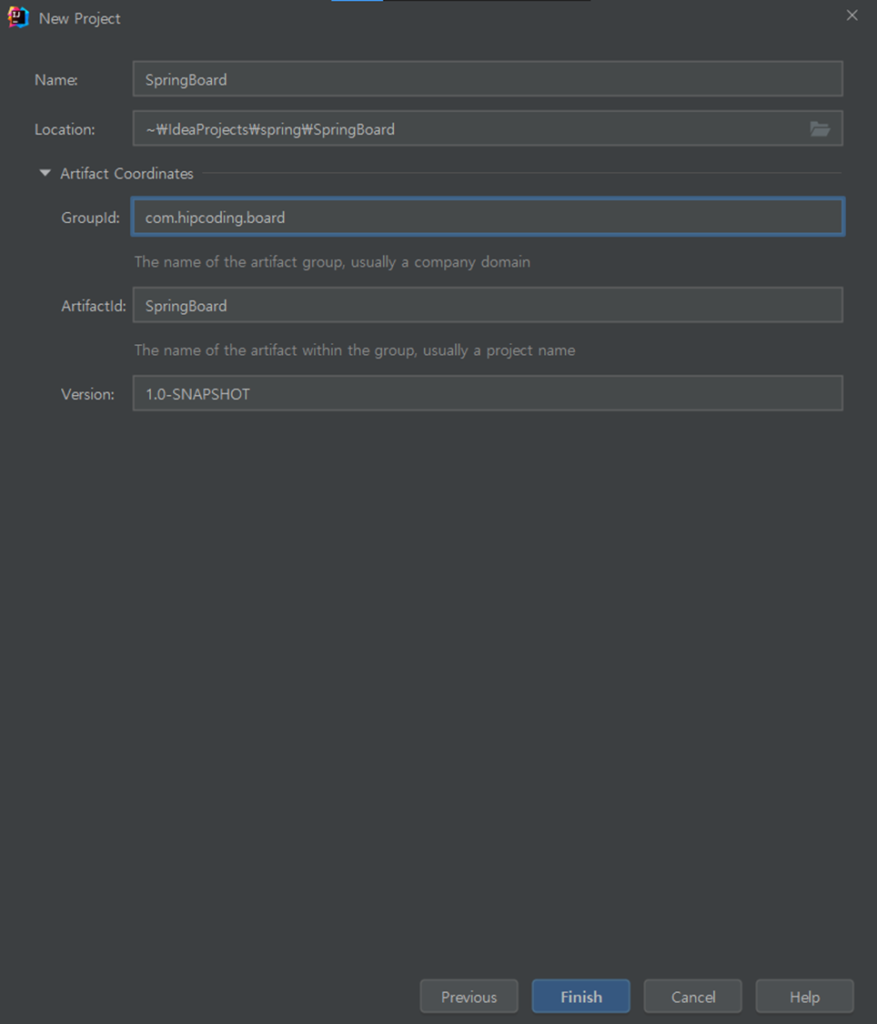
3. 아래를 참고하여 값을 입력한 뒤 Finish 버튼을 클릭합니다.

4. 프로젝트가 생성되고, 우측 하단을 보면 IDE에서 뭔가 열심히 하고 있는 것을 확인할 수 있습니다.

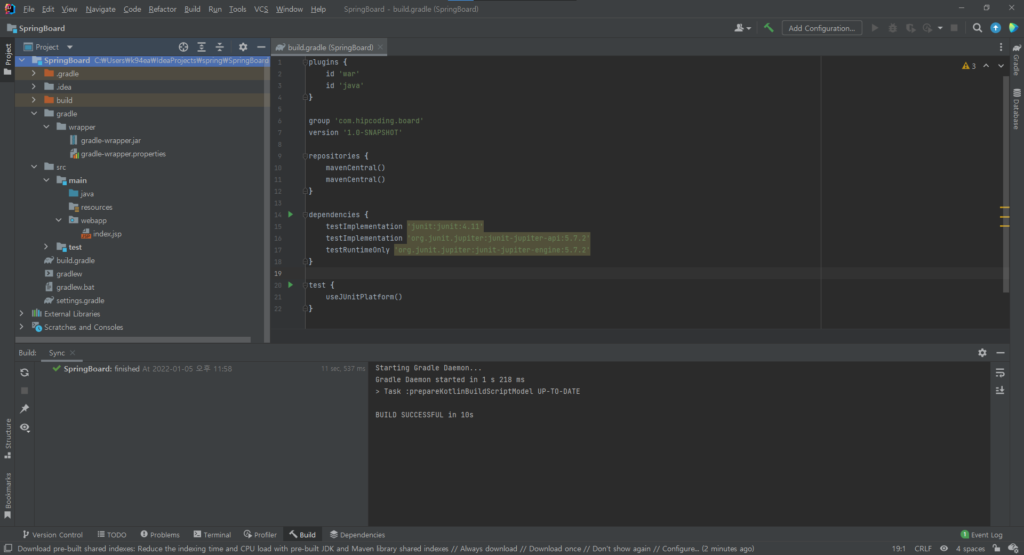
5. 프로젝트 생성이 완료된 화면은 아래와 같습니다.

터미널 설정 변경
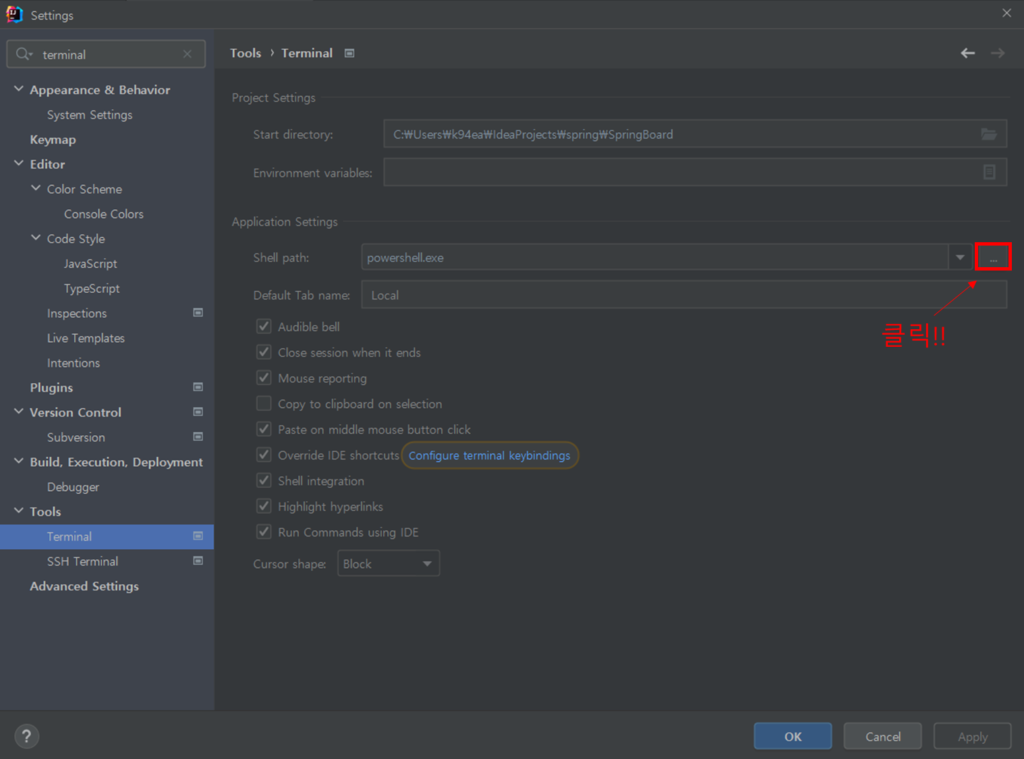
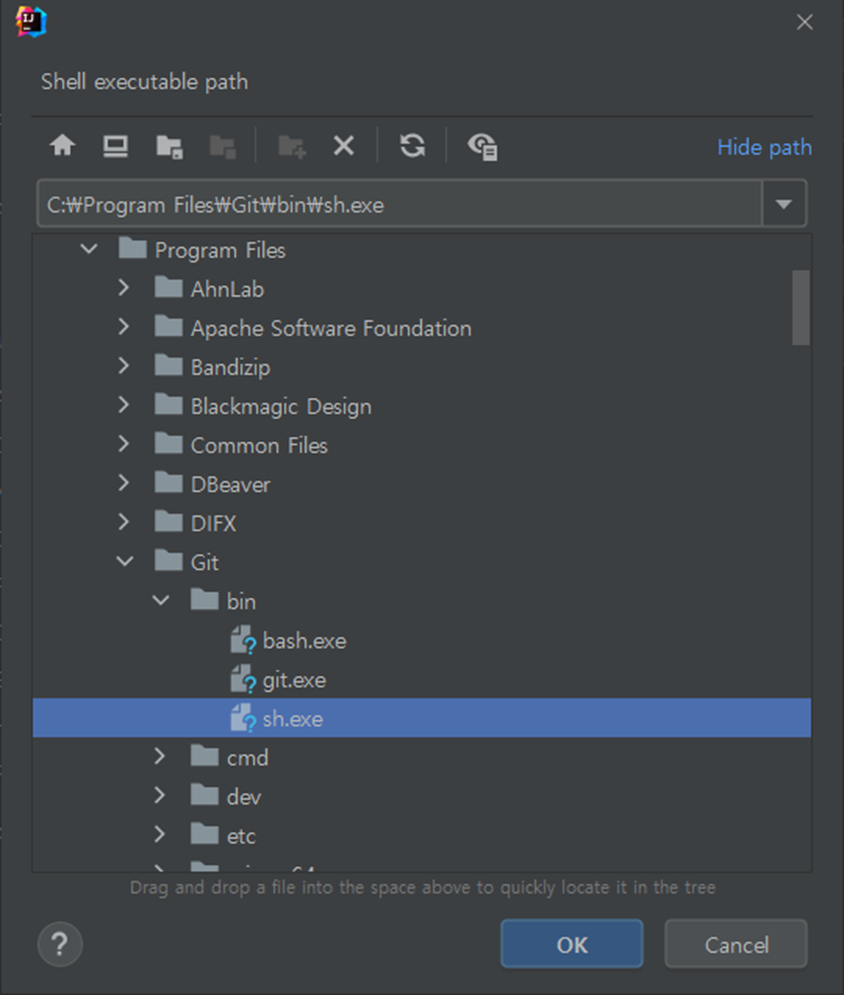
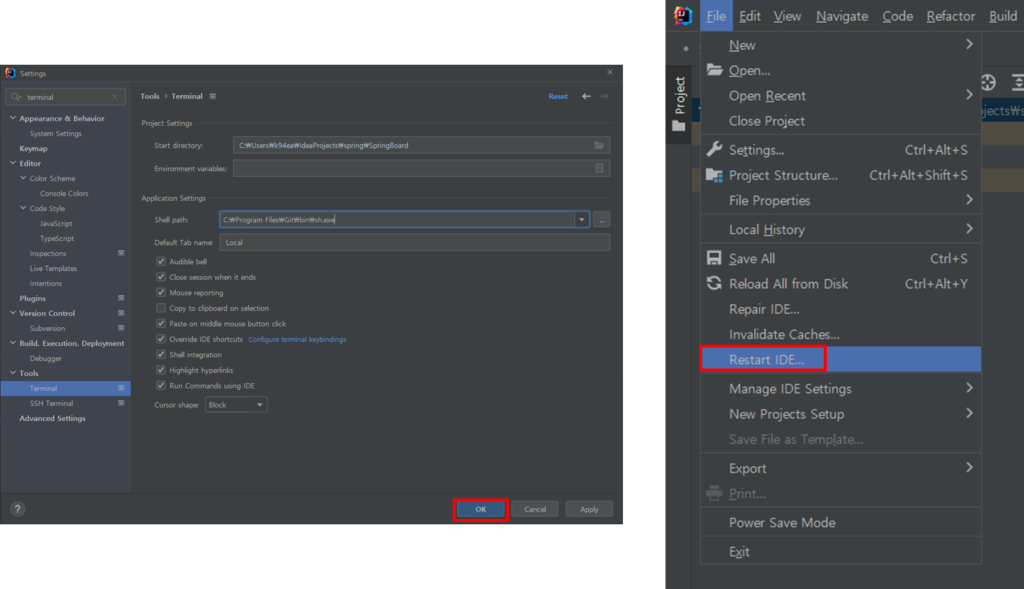
6. IDE에서 Git 사용을 편리하게 하기 위해 터미널 설정을 변경해줍니다. 단축키 [Ctrl] + [Alt] + s 를 누르면 Settings 창을 띄울 수 있습니다. Setting에서 terminal을 검색하여 Tools 아래의 Terminal로 이동해주세요. Shell path 우측의 … 버튼을 클릭합니다.

7. git이 설치된 경로로 이동하여 sh.exe를 선택해주세요.

8. OK를 클릭하고, 적용된 것을 반영하기 위해 IntelliJ를 재시작 합니다.

First commit
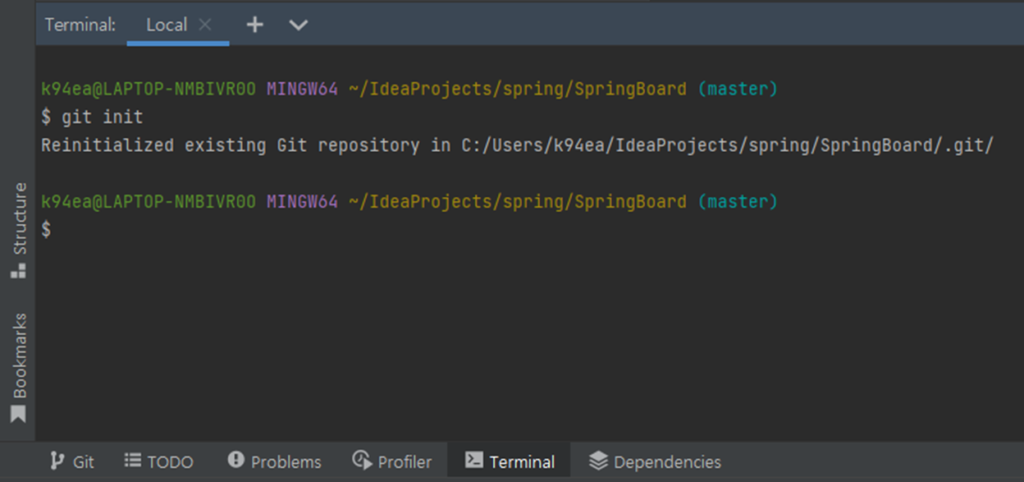
9. 재시작이 완료되면 좌측 아래쪽에서 Terminal 탭을 클릭해보세요. Git Bash가 적용된 것을 볼 수 있습니다. 기본 경로가 프로젝트 폴더이므로 명령어 git init 을 입력하여 형상 관리를 시작하세요.

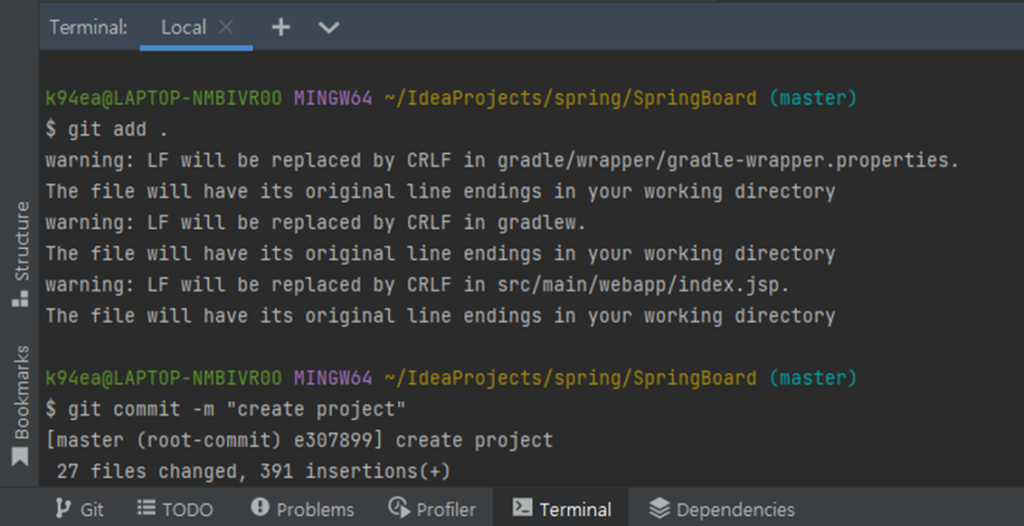
10. 프로젝트 생성 후 첫 commit을 합니다.

초기 Facet 설정 엿보기
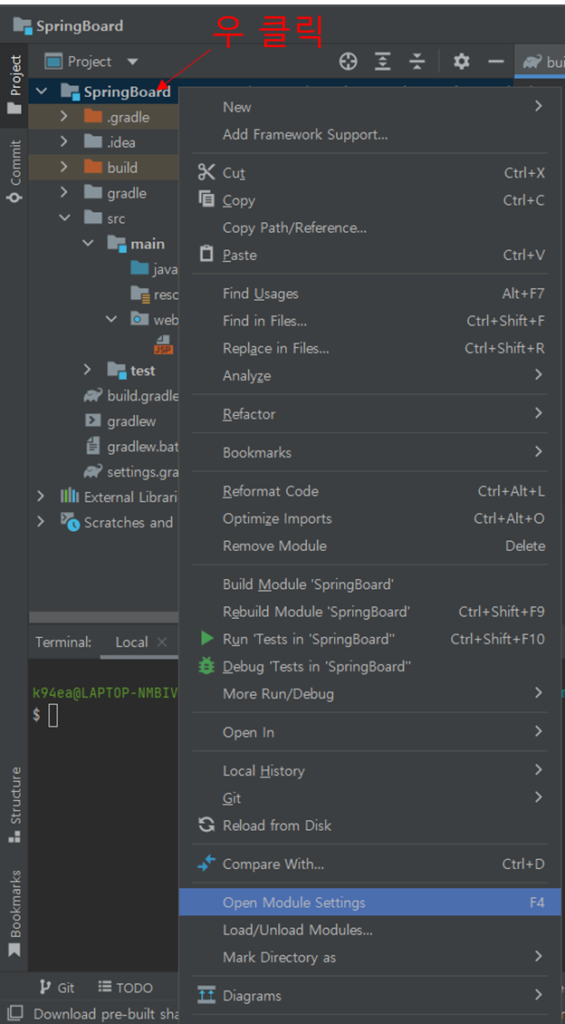
11. 프로젝트 생성 직후 facet 설정이 어떻게 되어 있는 지 살펴보기 위해 Project Setting을 열어보세요. 프로젝트 폴더 우클릭 후, Open Module Settings를 클릭합니다.

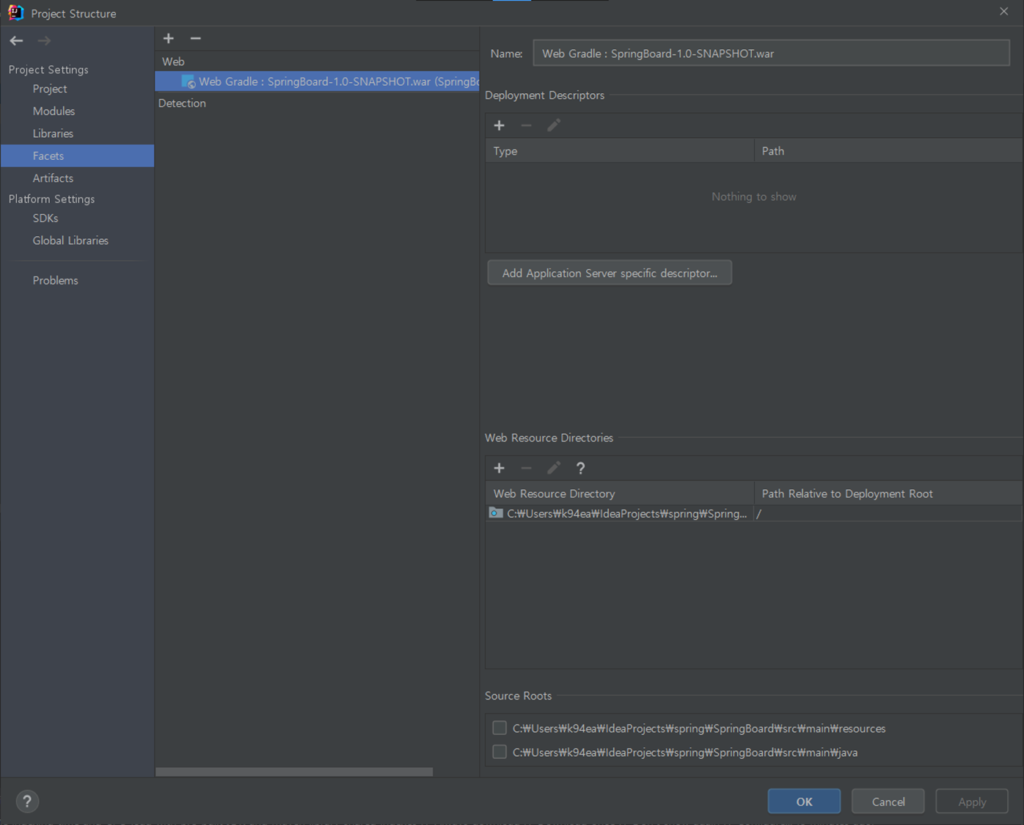
12. facets 탭을 눌러보면 아래와 같은 화면을 볼 수 있습니다. Web Gradle로 시작하는 것을 보면 Gradle로 빌드 하는 경우에 대한 설정임을 알 수 있습니다. Deployment Descriptors 아래에 web.xml 설정 파일을 추가해줘야 하는데, 현재 프로젝트의 webapp 아래에는 web.xml이 없어 추가할 수 없습니다.

Add Framework Support
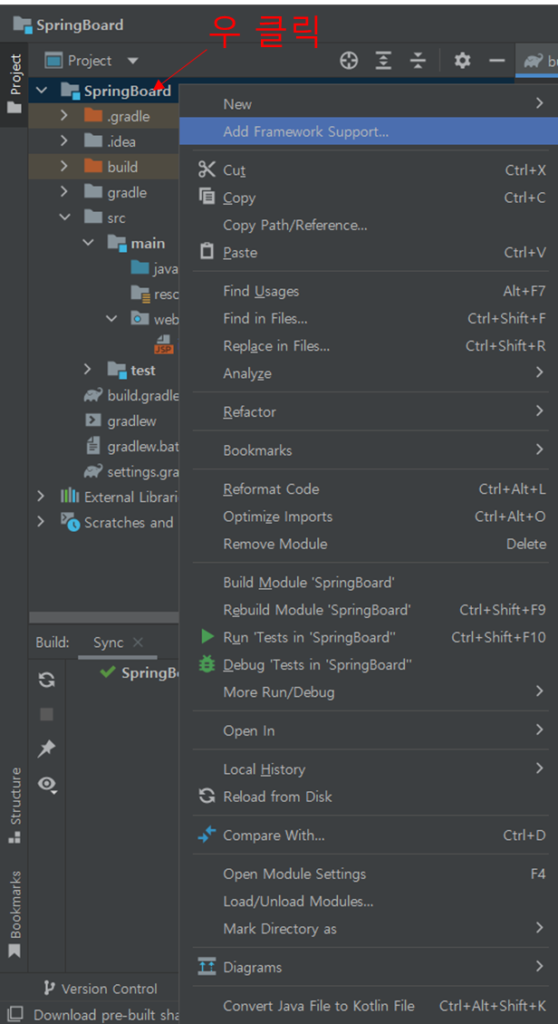
13. IntelliJ Ultimate는 다양한 프레임워크의 facet 설정을 쉽게 할 수 있도록 기능을 지원합니다. 프로젝트 폴더를 우클릭 해서 ‘Add Framework Support…’ 를 클릭하세요.

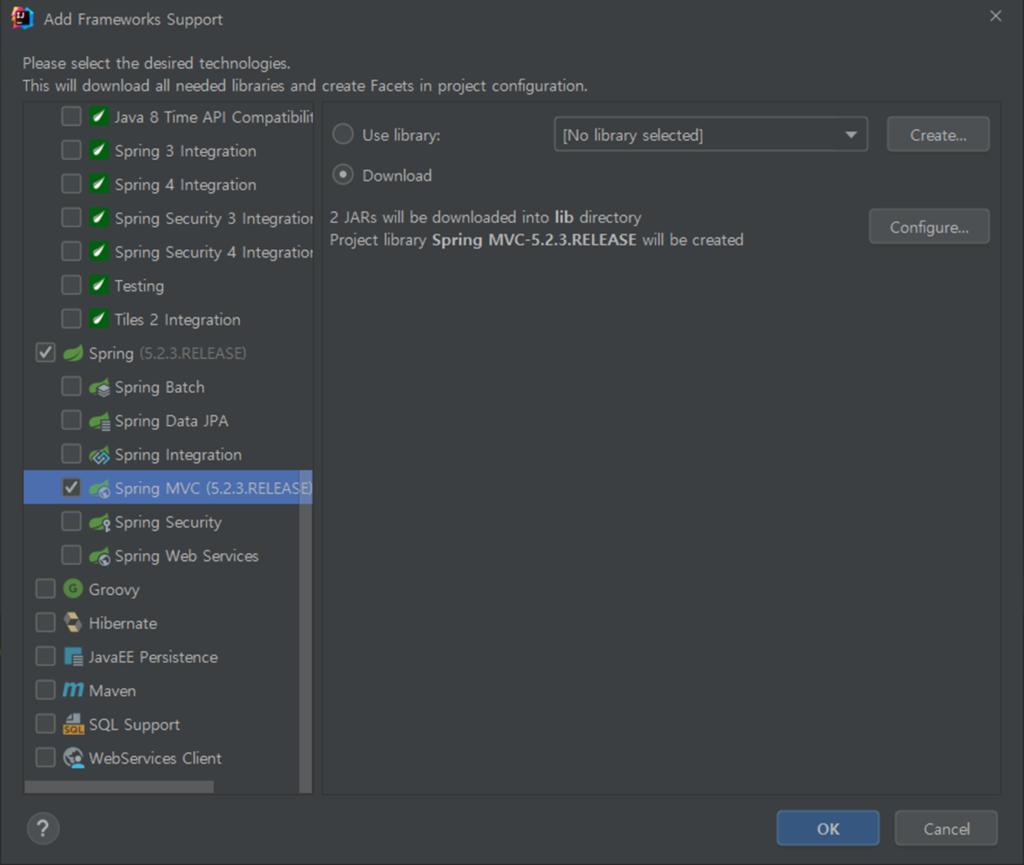
14. 아래와 같은 창이 뜨는데, 아래로 스크롤 하여 Spring과 Spring MVC를 체크한 뒤 OK 버튼을 클릭하세요.

15. Spring MVC 환경에 필요한 jar 파일들을 다운로드하는 창이 뜹니다.

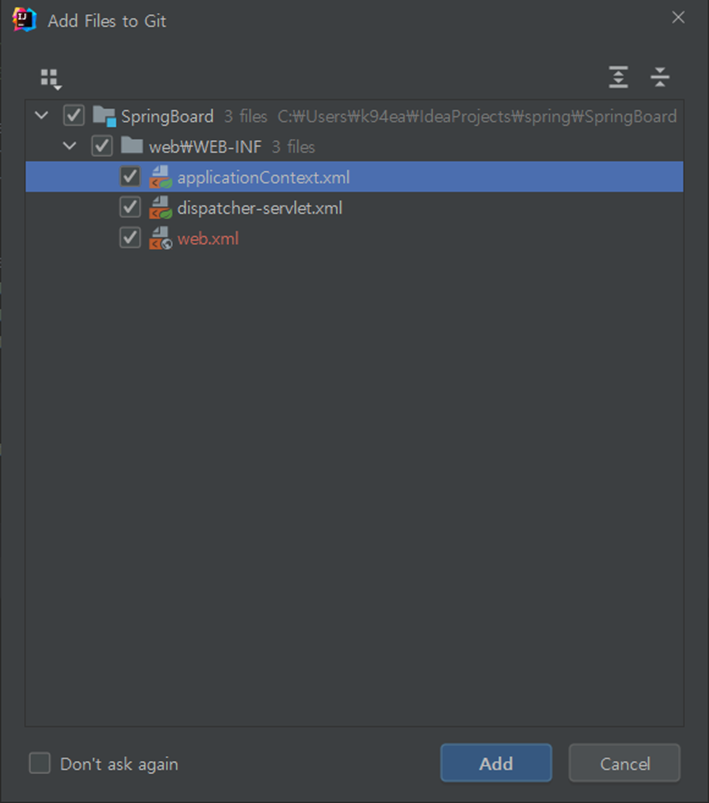
16. 뭔가 파일들이 추가됐나 봅니다. Add 할 건지 물어보는 창이 뜨는데, Add 버튼을 클릭해주세요.

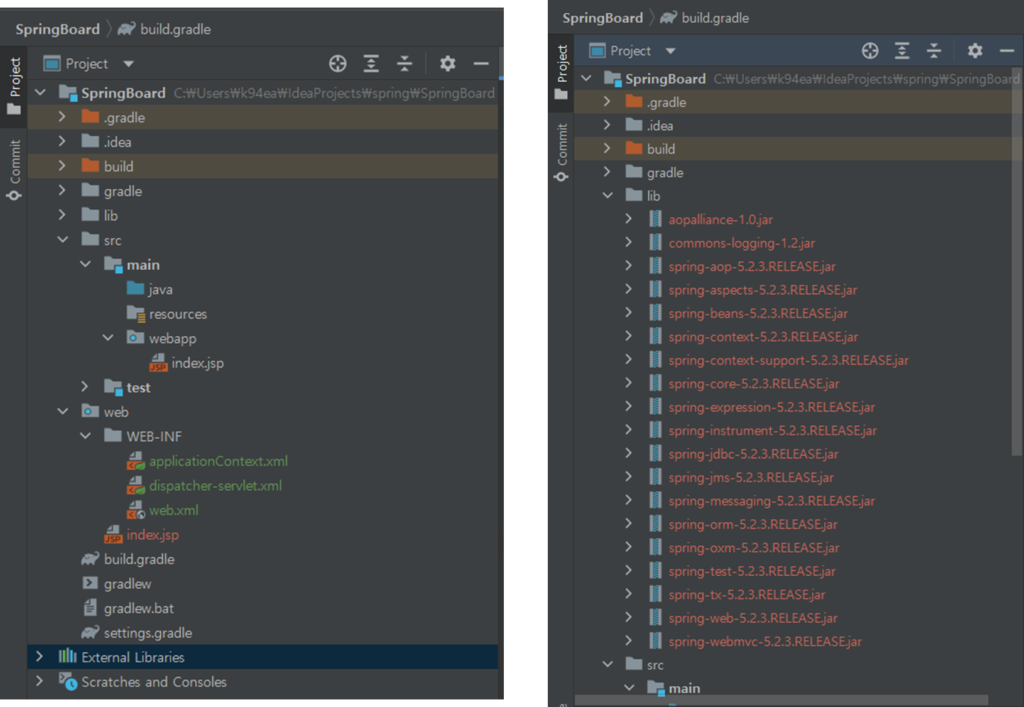
17. 어떤 변화가 생겼는지 살펴볼까요? lib 디렉터리에 jar 파일들이 추가되었네요. 그리고 web 폴더, 그리고 그 아래에 WEB-INF 폴더가 생겼습니다. 그 안에 xml 파일들이 있어요. IntelliJ는 Gradle 빌드 기준이 아닌, 기본 Java 빌드 기준으로 폴더 구조를 만들어 주고 있습니다. 우리는 빌드 툴로 Gradle을 사용하기 때문에 이런 폴더 구조로는 설정 파일과 함께 정상적으로 빌드할 수 없습니다.

폴더 구조 변경
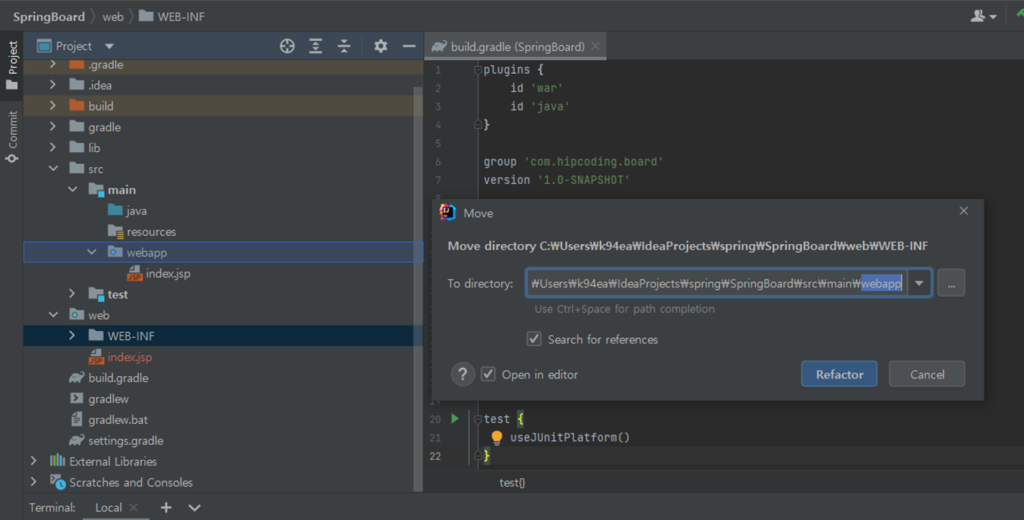
18. 자동으로 생성된 WEB-INF 폴더를 webapp 아래로 옮겨주세요. WEB-INF 폴더 위에서 마우스 왼쪽 클릭 한 채로 드래그 하여 webapp 폴더 위에서 드롭하면 다음과 같은 창이 뜨고, Refactor 버튼을 클릭하여 폴더를 이동합니다.

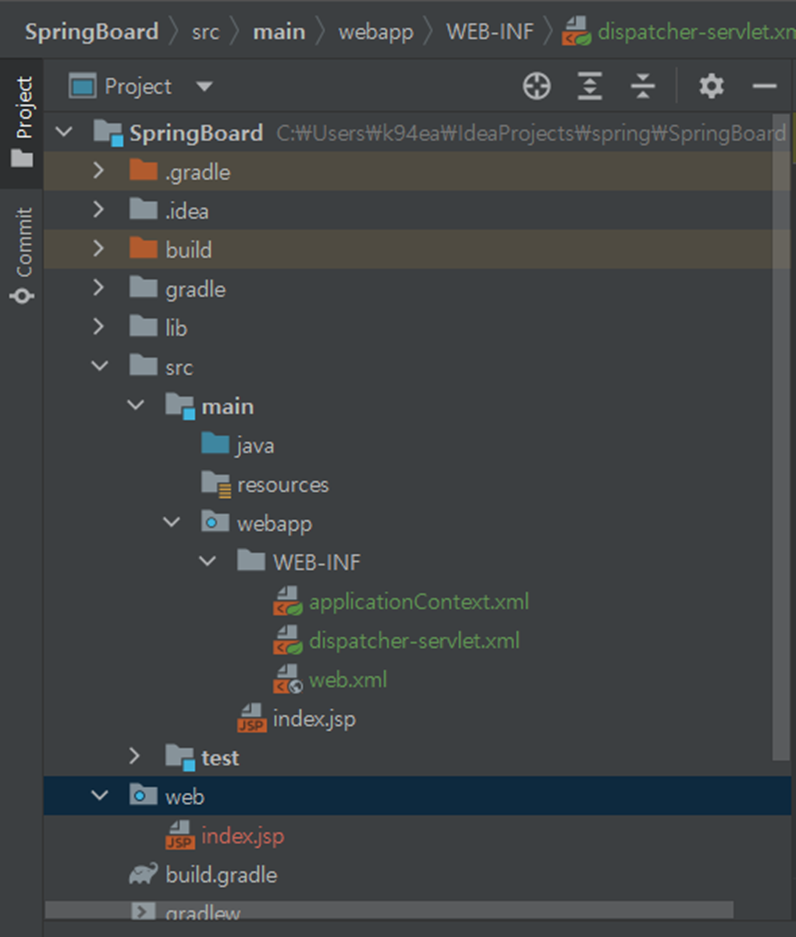
19. 설정 파일들을 gradle로 빌드할 수 있도록 폴더 구조가 변경된 모습입니다. 이제 facet 설정을 할 수 있는 상태가 되었습니다.

여러분 잘 따라오고 계신가요? 다음 포스팅에서 facet 설정부터 이어가도록 하겠습니다. 잘 안 되는 부분이 있다면 댓글로 알려주세요 ! 😁

